Revision history [back]
 | 1 | initial version |
In a Jupyter notebook, try this code:
@interact
def _(S=selector([u"\u2664",u"\u2661",u"\u2662",u"\u2667"],default=u"\u2664",
nrows=1, buttons=True, label="suits")):
show(html(S))
The next code gives hints on formatting the layout and shows a different set of symbols:
@interact
def suits(S=selector(["\u2660","\u2665","\u2666","\u2663"],
default="\u2660", nrows=1, label="Suits")):
show(html(f"You selected {S}"))
W = suits.widget
W.box_style = "info" # try success, info, danger, warning
W.layout = {"border": "2px solid #aaf"}
buttons, output = W.children
buttons.button_style = "warning" # try success, info, danger, warning
buttons.style = {"description_width": "3em", "font_weight": "bold", "button_width": "5em"}
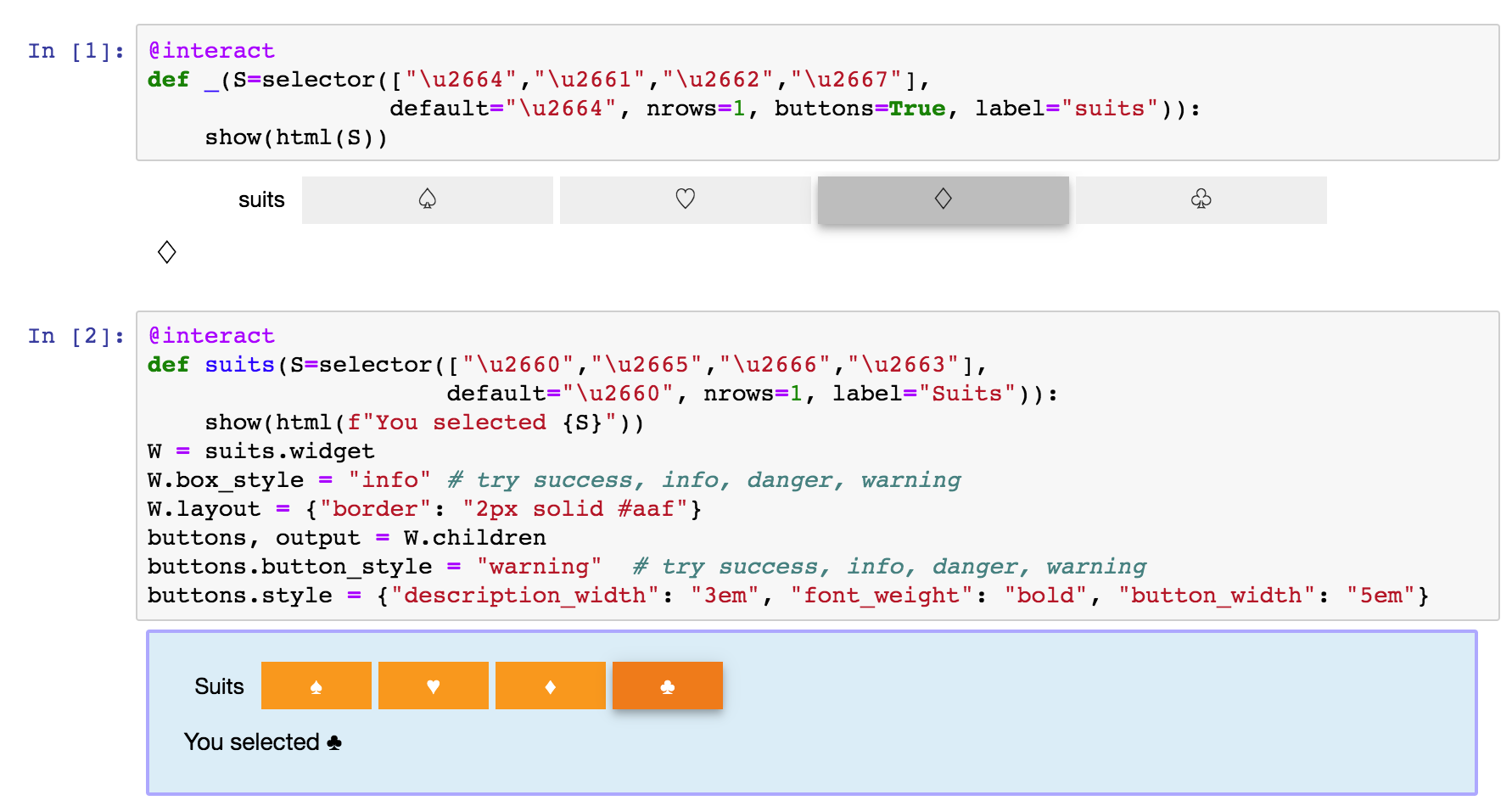
See here a screen capture: